Learn what application accessibility is, how you can design accessible android apps, and how to check if your app is sufficiently accessible to users with disabilities or impairments.
For your mobile application to be a successful one, it’s critical to make sure that the largest and most diverse audience can use it – which includes app users with disabilities.
The goal of this post is to understand what app accessibility is and also to discuss how we can make our software more accessible. We will also go over how we can improve accessibility using the VGS Collect Android SDK, and I will show you a couple tools that you can use to check the accessibility of your existing app.
First of all let's discuss what accessibility is.
What is Accessibility?
Computer accessibility (also known as accessible computing) refers to the accessibility of a computer system to all people, regardless of disability type or severity of impairment. The term accessibility is most often used in reference to specialized hardware or software, or a combination of both, designed to enable the use of a computer by a person with a disability or impairment. Computer accessibility often has direct positive effects on people with disabilities.
In the world of Android and iOS application development, accessibility is no different. The Web Accessibility Initiative (WAI) defines mobile accessibility as “making websites and applications more accessible to people with disabilities when they are using mobile phones and other devices.”
While WAI’s definition of mobile accessibility extends to devices like wearables, smart TVs, car dashboards, and more, let’s focus on Android applications.
So, as we see from the definition of accessibility, every time when we develop software we always need to think about “How would I use this software if I had, for example, a vision disability?” or “How can I improve the user experience for my software to make it accessible for everyone?”
The Basics of Building an Accessible Android App
There is a ton of information online about accessibility and how to improve it,but let's discuss the most basic things that you should check before publishing your software.
1. Try to keep your layout simple (avoid overcomplicated layouts with tons of information). Also, try to make all screens consistent with each other.
2. Use scale-independent pixels(sp) for text size and not density-independent pixels(dp). Why use sp? Because it is scaled by the user’s font size preference.
Do
<com.verygoodsecurity.vgscollect.widget.VGSCardNumberEditText
android:id="@+id/cardNumberVGSEditText"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
app:cardBrandIconGravity="end"
app:textSize="14sp" />
Don't do
<com.verygoodsecurity.vgscollect.widget.VGSCardNumberEditText
android:id="@+id/cardNumberVGSEditText"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp"
app:cardBrandIconGravity="end"
app:textSize="14dp" />
3. Choose correct text color contrast, especially for hints. Use 3:1 contrast ratio for hint, and 4.5:1 ratio for normal text. You can always check your text contrast using the online web tool webaim or the Android “Accessibility Scanner”. While using Android VGS Collect SDK, you can set hint text color programmatically or by using the xml attribute hintTextColor.
Do

<com.verygoodsecurity.vgscollect.widget.VGSTextInputLayout
android:id="@+id/cardNumberVGSTextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:boxBackgroundModes="outline"
app:boxCornerRadius="8dp"
app:hint="Card number"
app:hintEnabled="true"
app:hintTextColor="#7D7D7D">
...
Don't do

<com.verygoodsecurity.vgscollect.widget.VGSTextInputLayout
android:id="@+id/cardNumberVGSTextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:boxBackgroundModes="outline"
app:boxCornerRadius="8dp"
app:hint="Card number"
app:hintEnabled="true"
app:hintTextColor="#DCDCDC"> //
...
4. Always remember that the touch area should be not less than 48x48 dp. If your view height and width is calculated dynamically, you can use minHeight\minWidth attributes. You can check touch area size using “Accessibility Scanner”. Android VGS Collect SDK supports default Android views attributes like padding, minHeight, minWidth etc.
Do

<com.verygoodsecurity.vgscollect.widget.VGSCardNumberEditText
android:id="@+id/cardNumberVGSEditText"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:minWidth="48dp"
android:minHeight="48dp"
android:paddingStart="8dp"
android:paddingEnd="8dp"
app:cardBrandIconGravity="end" />
Don't do

<com.verygoodsecurity.vgscollect.widget.VGSCardNumberEditText
android:id="@+id/cardNumberVGSEditText"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingStart="8dp"
android:paddingEnd="8dp"
app:cardBrandIconGravity="end" />
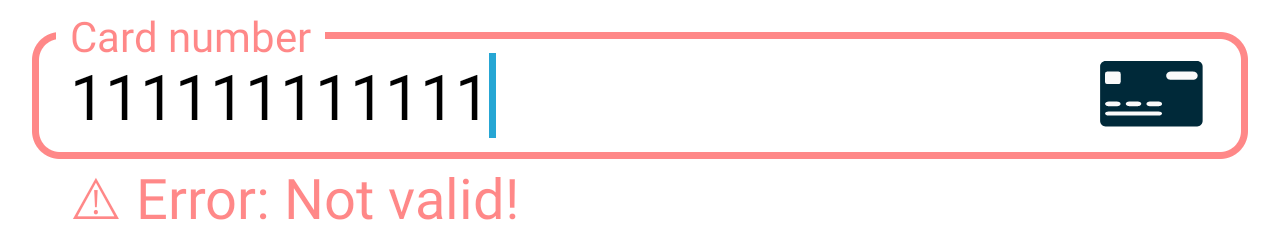
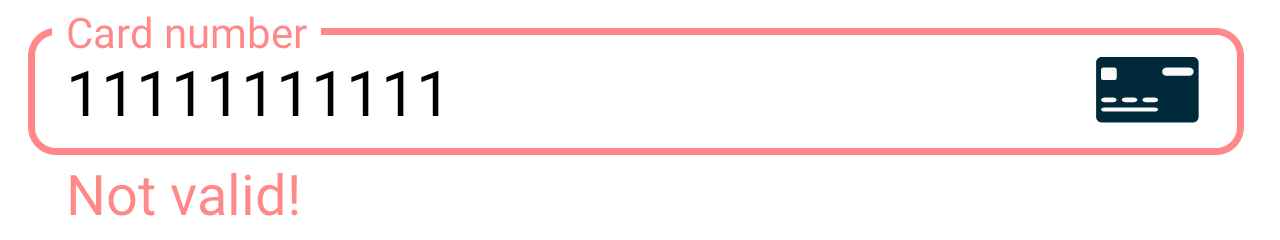
5. Do not rely only on colors or text or icons. Always try to combine them. If you rely only on color for someone with color blindness, it will be hard for them to use your software.
Do

cardNumberVGSEditText?.setOnFieldStateChangeListener(object : OnFieldStateChangeListener {
override fun onStateChange(state: FieldState) {
if (state.isValid) {
cardNumberVGSTextInputLayout?.setError(null)
} else {
cardNumberVGSTextInputLayout?.setError("\u26A0 Error: Not valid!")
}
}
})
Don't do

cardNumberVGSEditText?.setOnFieldStateChangeListener(object : OnFieldStateChangeListener {
override fun onStateChange(state: FieldState) {
if (state.isValid) {
cardNumberVGSTextInputLayout?.setError(null)
} else {
cardNumberVGSTextInputLayout?.setError("Not valid!")
}
}
})
6. Do not rely only on gesture based actions, and always add alternative ways to do the same thing. For example, email apps almost always have “swipe to delete/archive” actions, but for someone who uses your software with “Talk back” or “Switch access,” it will be very difficult or even impossible to perform a gesture based action.
7. Describe your UI elements with the contentDescription attribute. All VGS Collect SDK views support the contentDescription attribute, just like the default Android view.
8. All clickable views should also be focusable, otherwise “Talk back” or “Switch access” can’t focus on this view, and as a result it can’t be used. All VGS Collect SDK views support the clickable/focusable attributes, just like the default Android view.
9. Try to use View.OnClickListener() and not OnTouchEvent() as the click listener handles keyboard enter and D-pad center, but even if you decide to use OnTouchEvent() don’t forget to call performClick().
There is a lot more you need to know to make your mobile app software more accessible, but implementing these things will certainly be a good start.
Checking Your Current App’s Accessibility
So, how can you test\debug your Android application’s accessibility? Android developers have a couple tools for this in their arsenal:
-
Webaim. We already mentioned it earlier in this post.
-
Android Accessibility Scanner. We also mentioned it above. The main advantage of this is that you can run it on a device and check the whole screen at one time, or even record a video and check the whole app. More information here.
-
Run Lint checks for accessibility issues. Go to “Run inspection by name” under “Analyze” and find checks by “accessibility” keyword.
-
Use Espresso for automated accessibility tests. Read more about automated accessibility tests here.
This is all I want to share with you in this post. I hope you enjoyed it and that it will motivate you to improve your own app’s accessibility. Also, don’t forget to check these additional useful links: